Outside of my regular design responsibilities, I’m helping Meetup’s design practice grow back to where it once was. Through restructuring and general small-company chaos we went from a 12 person design, content, and research team to a design team of 2 in the span of a year.
I’m striving to create a well balanced team through recruiting & onboarding efforts, leading the effort on our events-centric ecosystem strategy, formalizing new processes for design collaboration across functions, and helping the product organization think through our mobile-first approach.
Recruiting & Onboarding
As Meetup’s team size kept shifting and morphing, we found ourselves in need of building back to a well-rounded design team — complete with UX research, copywriting, and a mix of designers across various levels.
I led the efforts in defining new roles, bringing on ad-hoc help as needed, and hiring for junior and mid-level designers. This included, but was not limited to creating the job descriptions, working closely with recruiting to source for a diverse pool, screen and interview candidates, manage the candidate experience, define the interview circuit, create interview guides, and on-board the new members.
New product processes
Months into my tenure at Meetup we went through a massive organizational restructure following downsizing and a long-awaited decision to re-platform the 18 year old product.
I was placed on a small team of 10 which would be responsible for laying the technical and design foundation in a new codebase, on a brand new platform. My team and everything we do is severed and technically isolated from the rest of the Meetup codebase — a complex design problem to ensure seamless UX as the user jumps through several different platforms while using the new product.
On this new team, I laid the foundation for how designers work with engineers and product managers to shorten and reduce dev cycles, make everyone on the team feel heard and responsible technical owners thereby making them active shepherds of high-quality UX across all platforms. I leveraged learnings and experiences about processes that help teams move fast from past teams and roles and introduced them to our squad. Some examples of this include daily Slack standup to minimize meetings and work better across timezones, rotating retro leads to share ownership, encouraging engineers to write their own tickets so they are well versed in the acceptance criteria, and democratizing the QA and vQA processes.
I pushed the bounds of designer <> engineer <> product manager trust by leveraging Abstract’s collections which allowed me to open up the design process. Team members had access to in-progress design files, were encouraged to participate and provide ongoing feedback, and overall increased transparency into the design thinking.
Mobile prioritization
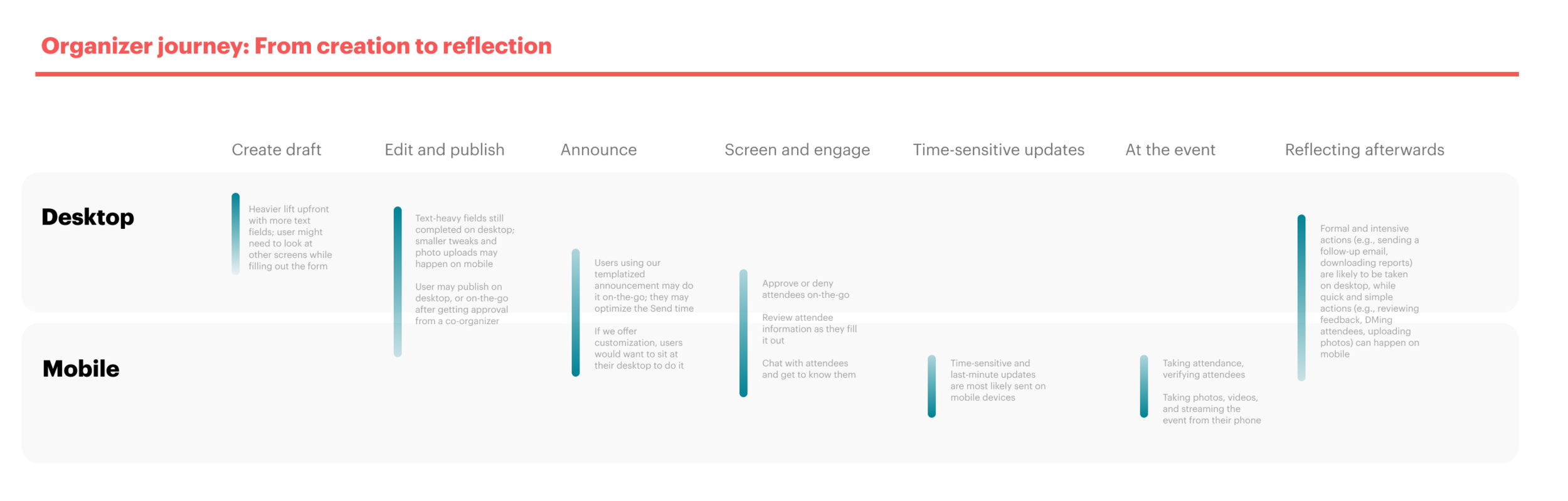
As the re-platforming initiative was solidifying across other teams in parallel with the Organizer Products team building out the private beta a key question came front-and-center to the product strategy — should organizer tools continue to exist in the apps? I worked closely with the product team, synthesized past research and behavioral data to develop an organizer journey specific to their propensity to use mobile vs. desktop.